Documentando a sua API com raml2html
Uma das coisas mais legais em relação ao RAML (e afins) é a diversidade de ferramentas que existem em seu ecossistema. Embora a especificação por si cumpra o seu papel, são elas que trazem "mais cores" aos resultados práticos de ter uma spec para a sua API.
No universo do RAML, existe algumas boas ferramentas que geram documentação a partir da especificação. Soluções que vão do Python, Wikis, ASP.net e até ao Java. Mas acredito que a ferramenta mais atual seja o raml2html, feito em Node.js.
Simples, como as melhores coisas da vida
O raml2html é uma biblioteca que transforma specs RAML em HTML. E o mais legal é que a sua versão 4 suporta a versão 1.0 da linguagem.

Vamos aproveitar o "mini IMDB" construído no
post de RAML, para
ilustrar como essa ferramenta funciona. Mas antes, aquele npm install clássico:
$ npm i -g raml2htmlAgora é só chamar o utilitário de linha de comando:
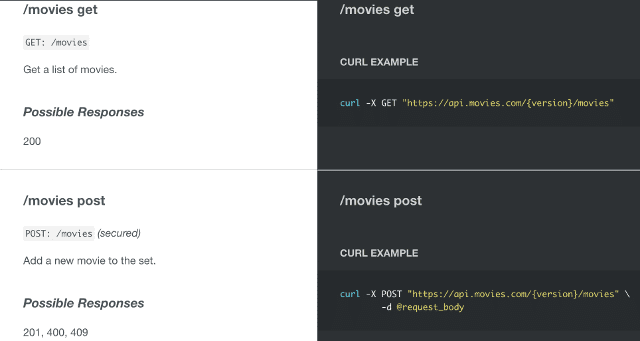
$ raml2html api.raml > index.htmlPronto! Basta abrir o arquivo no seu navegador favorito:
Simples, não? Calma que ainda não acabou! Existe a possibilidade de utilizar temas juntamente com o raml2html:
$ npm i -g raml2html-markdown-themeAgora basta passar o tema na hora de gerar a documentação:
$ raml2html --theme raml2html-markdown-theme api.raml > index.mdSem dúvida, um dos templates mais legais que temos disponível é o raml2html-slate-theme.
Completo, e baseado no próprio
Slate,
famosa ferramenta para criação de documentação de APIs:
Você pode criar o seu próprio template! Eles são escritos utilizando o Nunjucks, linguagem de templates Javascript da Mozilla.
Considerações finais
O post de hoje foi uma dica rápida e rasteira.
A partir do momento que você pratica o design first, ter uma especificação RAML como "single source of truth" é um caminho no mínimo razoável. Com isso, gerar documentações através de ferramentas como a apresentada nesse artigo torna-se algo rápido e prático.
Até a próxima!