Atom: O simpático editor do GitHub
Tenho "peregrinado" por diferentes editores e IDEs nesses últimos meses. Além do Vim, algumas "desventuras" com IntelliJ IDEA, e uma surpreendente experiência com o VS Code, tive a oportunidade de testar uma alternativa que sempre me deixou intrigado: O Atom
Embora notícias recentes em relação ao editor sejam "preocupantes", o veredicto é o melhor possível. Recomendo desde já o uso, e abaixo dou mais detalhes sobre essa minha conclusão.
O que é?
Atom é um editor de textos, gratuito e de código aberto (MIT), construído em Electron (portanto, multiplataforma) e mantido pelo GitHub.
O editor ganha vida através de Javascript/CoffeeScript e Less, e com essas mesmas tecnologias é possível estendê-lo de maneira impressionante. Aliás, o processo de customização é muito bem documentado, no Atom Flight Manual, e escrever seus próprios plugins tem uma curva de aprendizado mínima se você já trabalhar com desenvolvimento web.
Por padrão o Atom oferece syntax highlighting para uma grande gama de linguagens, além de outros utilitários, como fuzzy finder, tree view, corretor ortográfico, e um simples auto-complete.
O que há de bom?
Gosto muito do visual do Atom. Na minha opinião, é um dos editores mais bonitos disponíveis por aí. As fontes, cores (muito graças aos temas incríveis) e ícones são renderizados de forma suave, e o "conforto visual" não pode deixar de ser mencionado.

Por vir com uma configuração mais "básica" por default, o editor é muito simples de usar. Sem requerer funções avançadas (comuns em IDEs, como auto-complete, debugging e go to definition), basta abrí-lo e começar a escrever código. Sem dúvida ele apresenta uma interface mais amigável que outras opções no mercado.
Como não há almoço grátis, o Atom leva a fama de ser mais lento que opções como VS Code e Vim. E embora o time de desenvolvedores tenha trabalhado nessa questão, é possível notar os "soluços" do editor em algumas ocasiões.
A integração com Git (e obviamente GitHub) é bem interessante, e pode ajudar bastante quem não tem intimidade com a linha de comando. E um extra bacana é o Teletype: Pacote que vem com a distribuição padrão e que permite desenvolvedores colaborarem em real time com o código aberto no editor.
Por falar em pacotes e extensões, talvez esse seja o ponto mais alto do editor.
Dentre eles vale mencionar o vim-mode-plus e o ex-mode. Estes trazem os key bindings do Vim para o Atom. Eles funcionam extremamente bem e é a "experiência Vim-like" mais eficiente que já experimentei.
Configurar um set de plugins para as suas linguagens favoritas pode ser maçante e error prone. O VS Code resolveu isso através de "plugins agregadores" que acabam instalando e configurando uma série de outros plugins menores para você. No Atom, o Atom-IDE se destaca nesse quesito.
Atom-IDE
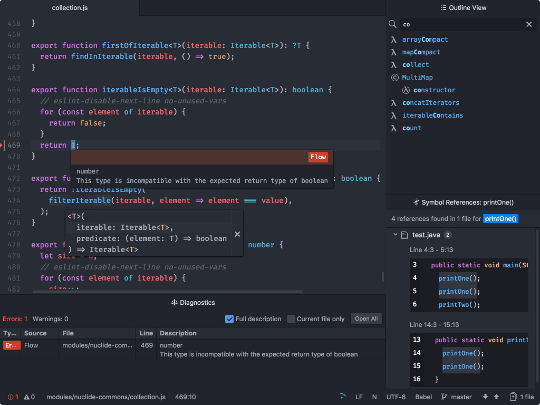
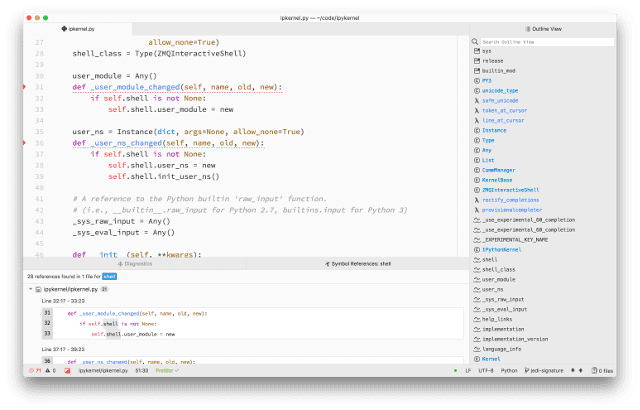
O Atom-IDE é uma coletânea de plugins e funcionalidades que trazem características comuns em IDEs para o Atom.
Em uma colaboração entre Facebook e GitHub, tornou-se possível ter um auto-complete mais rico, outline view, go to definition, find all references, diagnosis, debugging, document formatting, entre outras features que você está acostumado a ver em ferramentas como Netbeans ou Eclipse.
A boa notícia é que existe uma grande quantidade de plugins que dão suporte a diferentes linguagens. Por exemplo, recentemente testei o ide-elixir e foi uma experiência muito boa.
Mas é claro que tem a má notícia...
Facebook deixa de dar suporte
Diretamente do Blog do Atom:
A few years ago, Facebook introduced Nuclide to provide a first-class IDE experience which included associated repos such as Atom IDE. Both Nuclide and Atom IDE were developed by Facebook and supported by an open source community. At this time, Facebook has decided to retire their open source efforts on Nuclide, the Atom IDE, and other associated repos. All of the source code will remain available in the Facebook Open Source Archives, and, if you’re interested, we encourage you to check it out and continue to build on top of it.
Na prática não há motivos para pânico. Os plugins que estendem o Atom-IDE para suportar diferentes linguagens são mantidos por diferentes pessoas da comunidade. O Facebook "arquivou" os repositórios do Atom-IDE e Nuclide, mas seu código continua disponível. O framework que foi montado até aqui deve continuar funcionando sem maiores problemas. Possíveis melhorias e correções dependerão de contribuições da comunidade. É esperar para ver se algum grande player ficará responsável por coordenar esse esforço.
Mas com a compra do GitHub pela Microsoft, o VS Code (da mesma Microsoft) ganhando cada vez mais usuários, e esse anúncio do time Nuclide, fica difícil não ficar com a pulga atrás da orelha.
Atom-IDE + Python
O ide-python é o plugin para Atom-IDE que adiciona suporte à linguagem Python ao editor.
Assim como outros plugins dependentes do mesmo framework, ele utiliza Language Server Protocol para habilitar recursos como completion e refactoring. No caso do Python, isso é possível através do python-language-server. Logo, o primeiro passo é instalar a dependência em sua máquina:
$ pip install python-language-server[all]Com o [all], você terá disponível completions e renaming (através do
Rope),
linter e style checking (através do Pyflakes, McCabe,
pycodestyle e
pydocstyle) e
code formatting (através de autopep8
ou YAPF).
Na sequência, basta instalar os plugins do Atom:
$ apm install atom-ide-ui
$ apm install ide-pythonPronto! Você já pode começar a usar o Atom-IDE para escrever código Python.
Mas para deixar o seu ambiente ótimo, sugiro a instalação do atom-management. Com ele, você poderá configurar o Python de acordo com o virtualenv de cada projeto que esteja trabalhando:
$ apm install atomic-managementAgora basta criar o arquivo de configuração para cada projeto. Aqui está um exemplo:
"*":
"ide-python":
pylsPlugins:
autopep8:
enabled: false
yapf:
enabled: false
python: "/Users/klaus/.local/share/virtualenvs/yatla-kWU5r6Dm/bin/python"Acima, eu propositalmente desligo o autopep8 e yapf, uma vez que para este
projeto eu estou utilizando Black. Já na chave python, eu explicitamente digo qual instalação
do Python pretendo utilizar.
Considerações finais
Reforço a opinião do começo desse post: Recomendo.
É um editor muito amigável e confortável de usar. Os key bidings do Vim são um plus, e além disso a documentação para criação de plugins e configurações diversas é impressionante. O fato de não se render à componentização é outro fator positivo, assim como a riqueza de pacotes e a grande comunidade em sua volta.
Mas se você é um developer que gosta de seguir o hype, eu diria que o Visual Studio Code é uma opção mais atraente. Na dúvida, teste os dois e nos conte suas conclusões nos comentários abaixo.
Até a próxima.